Coder Creates “HTML5 Mario” Written in OCaml – Play It Right Now In Your Browser
https://only4hacker.blogspot.com/2016/05/coder-makes-html5-mario-written-in-ocaml-play-it-right-now.html
--ads--

Short: While playing Super Mario Bros in your desktop web browser was already possible, a coder has given us another reason to be excited about. Written in OCaml, Mattew has created HTML5 Mario and named it MariOCaml. Read more to know its features and play it right now.
Matthew Hsu, a young coder from Cornell University, has created HTML5 Mario, written exclusively in OCaml. He has also made the source code of this geeky rendition of Super Mario Bros available on GitHub.
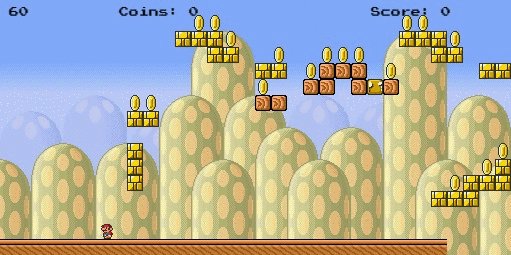
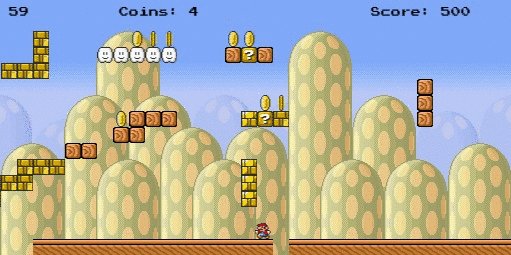
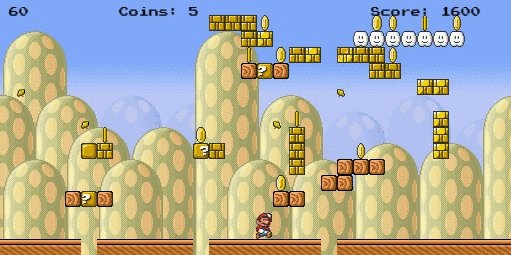
Matthew calls his creation MariOcaml as it’s an OCaml implementation of the game. The game consists of usual features of Super Mario Bros, including basic enemies, blocks etc. with practice support.
The key features of the code include a 2D Mario platformer for emulating the platform mechanics of the games and a web-based playable implementation with graphics (OCaml transpiled to JavaScript). For randomly generating the levels, a procedural level generator was used.
I played the game and found it comparatively difficult than the usual versions. The new Mario seemed to slide forward as I tried to stop him. I guess Mario in MariOCaml has more inertia.
Matthew has kept the design of the game pretty neat and modular to ensure that he can add more features later. Using js_of_ocaml, the game has been made interactive and graphical, that allows cross-compilation of OCaml to JavaScript.
You can find the related GitHub code here and play the “HTML5 Mario” written in OCaml here. The game runs in any modern desktop web browser.
Matthew Hsu, a young coder from Cornell University, has created HTML5 Mario, written exclusively in OCaml. He has also made the source code of this geeky rendition of Super Mario Bros available on GitHub.
Matthew calls his creation MariOcaml as it’s an OCaml implementation of the game. The game consists of usual features of Super Mario Bros, including basic enemies, blocks etc. with practice support.
The key features of the code include a 2D Mario platformer for emulating the platform mechanics of the games and a web-based playable implementation with graphics (OCaml transpiled to JavaScript). For randomly generating the levels, a procedural level generator was used.
I played the game and found it comparatively difficult than the usual versions. The new Mario seemed to slide forward as I tried to stop him. I guess Mario in MariOCaml has more inertia.
Matthew has kept the design of the game pretty neat and modular to ensure that he can add more features later. Using js_of_ocaml, the game has been made interactive and graphical, that allows cross-compilation of OCaml to JavaScript.
You can find the related GitHub code here and play the “HTML5 Mario” written in OCaml here. The game runs in any modern desktop web browser.